Nuxt.jsとGA4でカスタムイベントを設定する
投稿
こんにちは、フリー写真素材サイト「Canvaspace」管理人のYasuです。
前回は「Nuxt.jsでGoogleアナリティクスをGA4へ変更する」方法を解説しました。
今回はNuxt.jsとGA4でカスタムイベントを設定する方法を解説します。
今回の内容は前回の内容が出来ている想定で行いますので、まだ完了していない方はこちらからご覧ください。
まずはGoogleアナリティクスの設定です。
Googleアナリティクスの設定
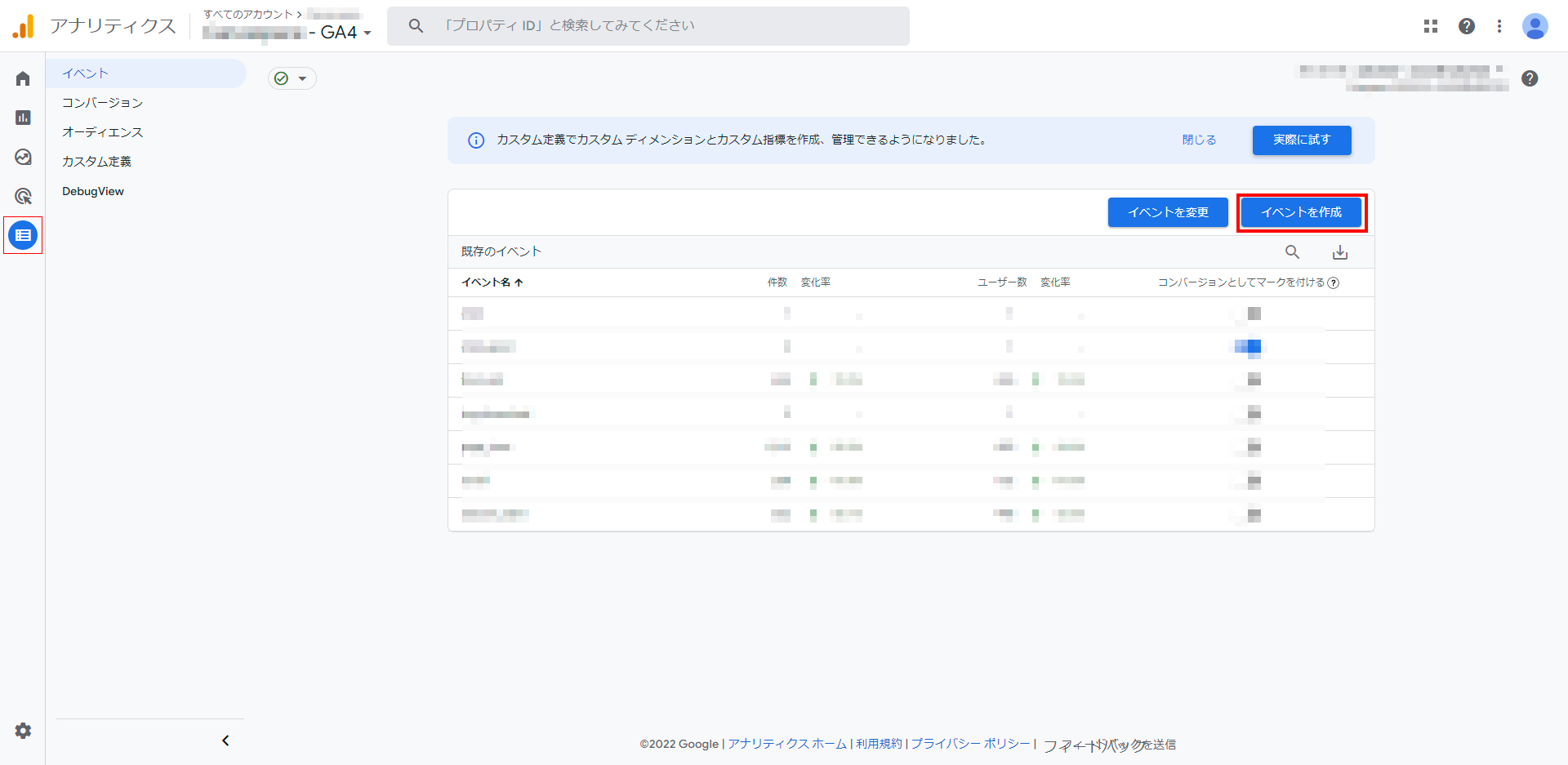
①設定画面を開き、「イベント作成」をクリックする。

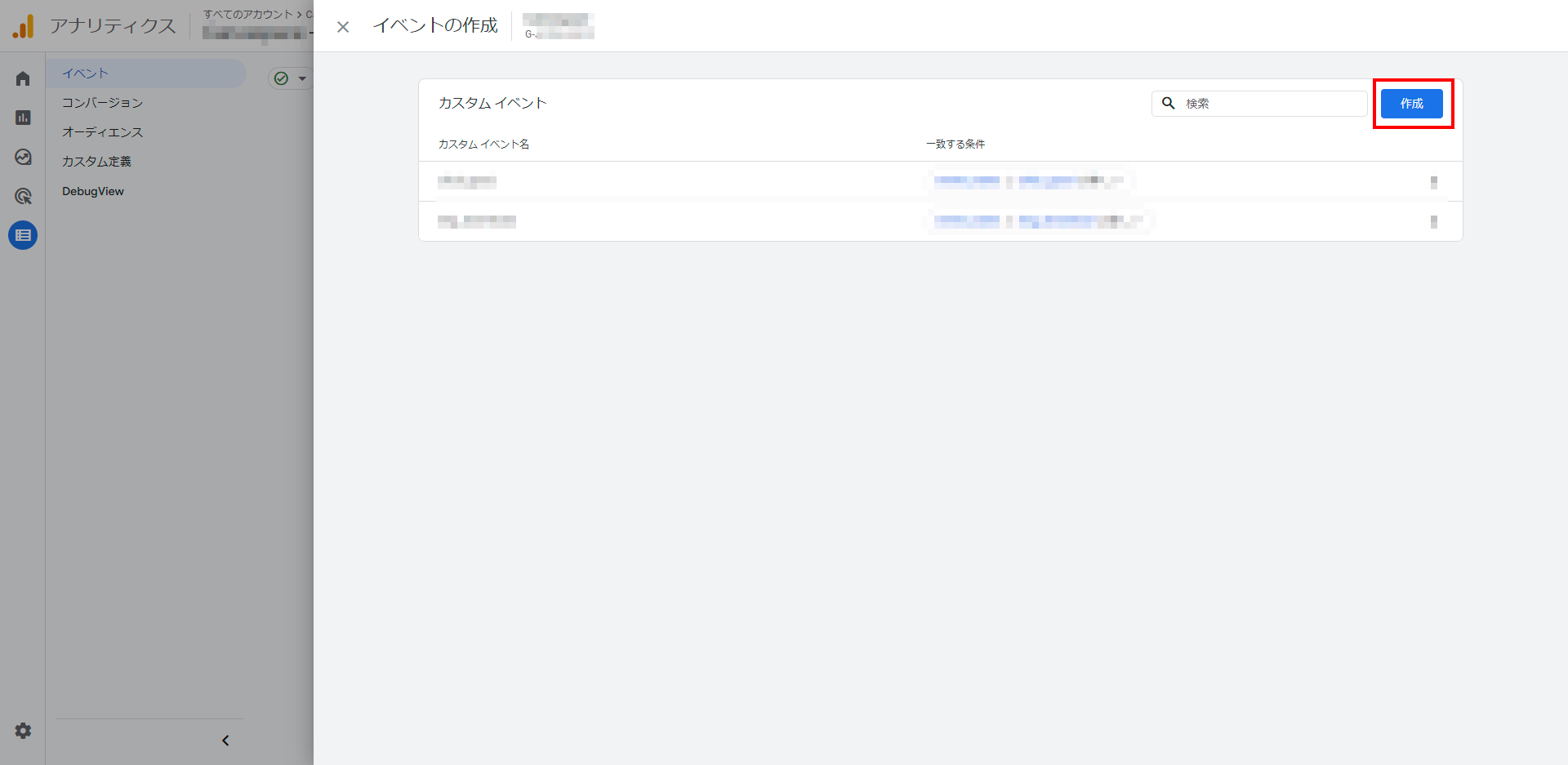
②「作成」をクリック

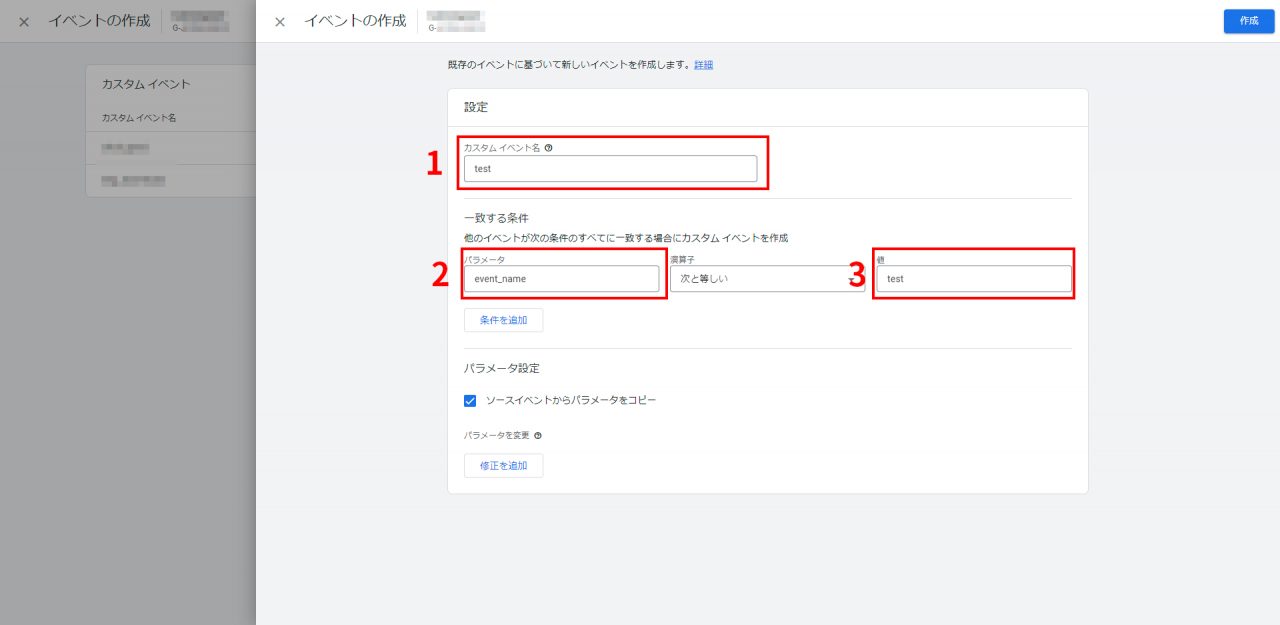
③カスタムイベント名、パラメーター、値を入力する

1:カスタムイベント名:任意のイベント名を入れる(例:clickなど)
2:パラメーター名:基本的にこのままでOK。特定のページのみでイベントを測定したい場合は条件を追加してパラメータをpage_locationに設定する。
3:値:任意の文字を入力(例:clickedなど)
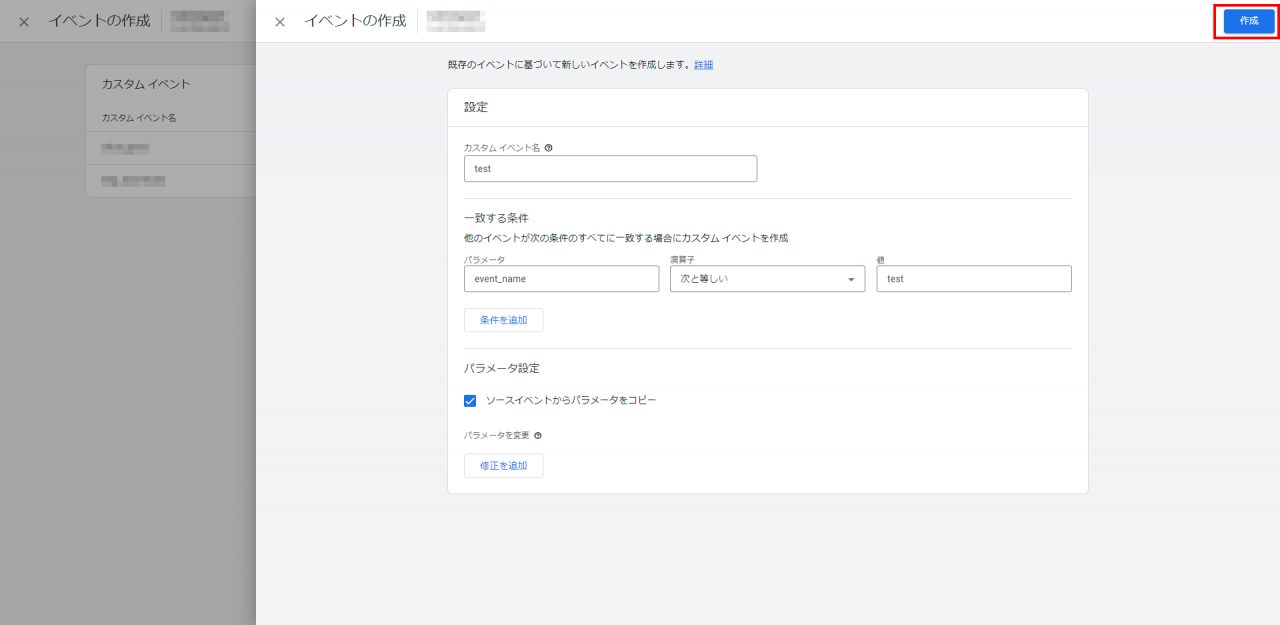
④右上の作成をクリックするとイベント作成が完了です。

Nuxt.jsでイベントを計測できるようにコードを追加する
①モジュールを追加
npm i @nuxtjs/google-gtag②nuxt.config.jsに設定を追加
buildModules: [
"@nuxtjs/google-gtag"
],
"google-gtag": {
id: "G-XXXX",
debug: true
}③以下のコードを追加
this.$gtag("event", "test", {
// パラメータなどはここに追加
});コードの編集は以上です。
カスタムイベントをコンバージョンとして登録する
①上記のコードを実行する。
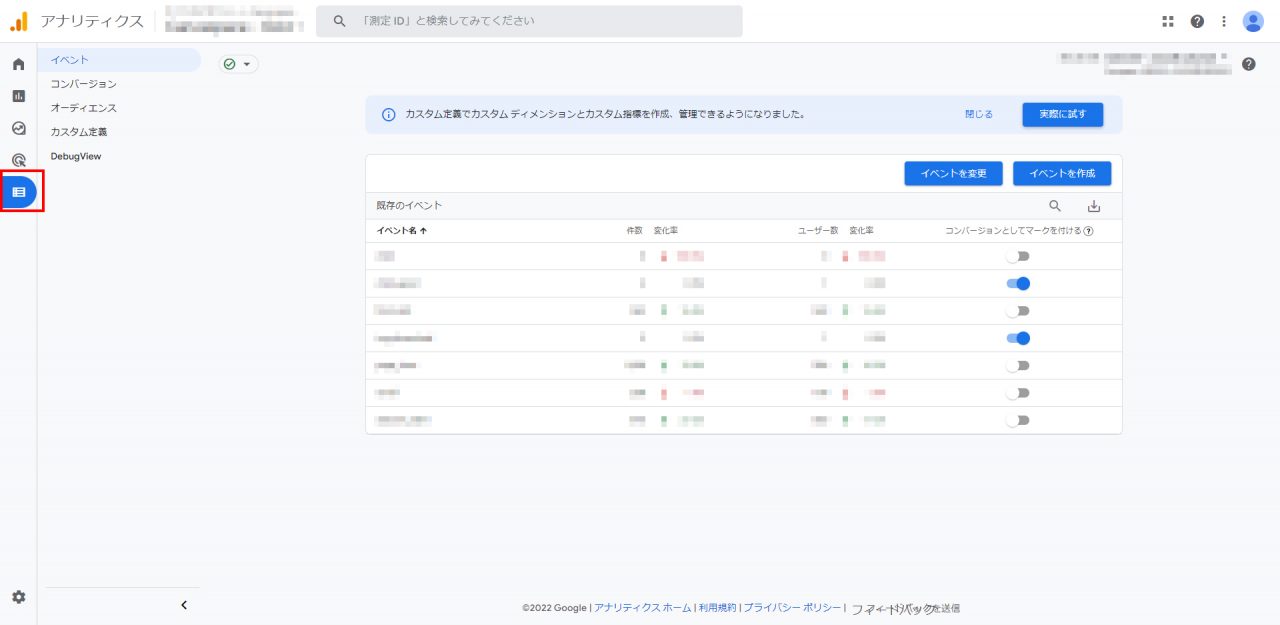
②Googleアナリティクスの設定画面を開く

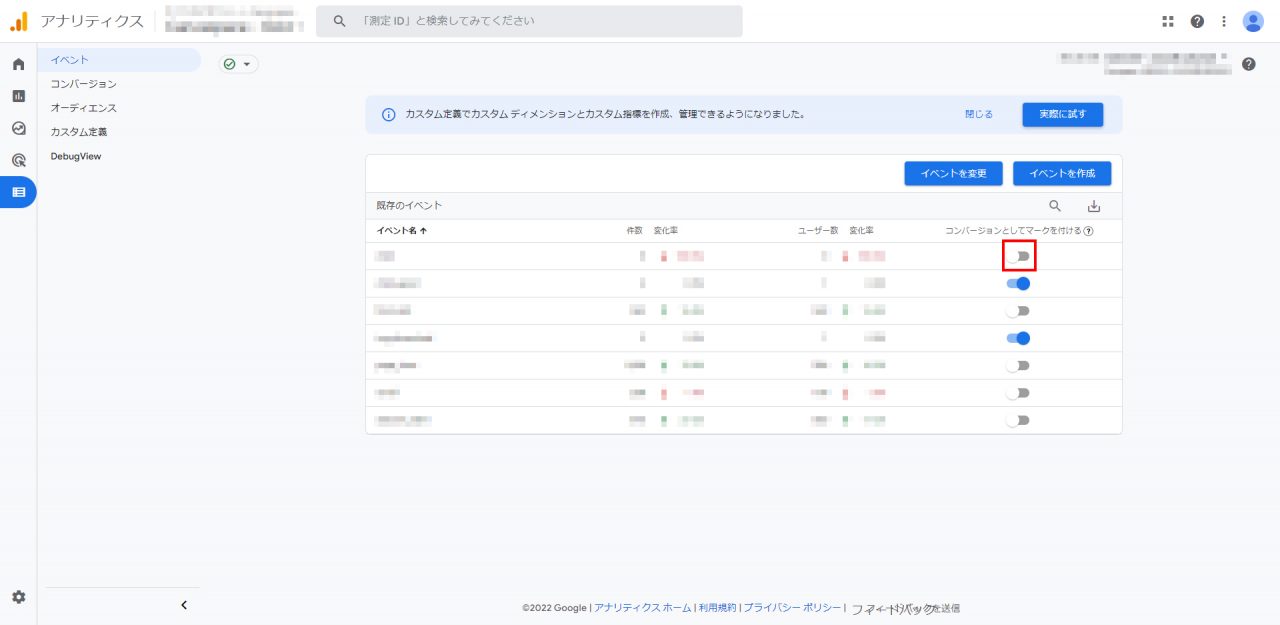
③既存のイベント欄のコンバージョンとしてマークを付けるにチェックする

※コードを実行しても表示されない場合はしばらく時間を置いてから設定画面を開いてみてください。
管理人の場合はコードを実行して翌日に表示されていました。
以上がカスタムイベントの登録、カスタムイベントをコンバージョンイベントとして登録する方法です。

