Nuxt.jsでGoogleアナリティクスをUAからGA4へ変更する
投稿
こんにちは、フリー写真素材サイト「Canvaspace」管理人のYasuです。
今回はNuxt.jsで使用しているGoogleアナリティクスをUAからGA4へ変更する方法について解説していきます。
なぜGA4へ変更するのか?
Googleから案内があった通り、2023年7月以降はユニバーサルアナリティクスではデータの収集ができなくなると案内がありました。
実際、アナリティクスのページの一番目立つところにもメッセージが表示されています。

このままだとサイトに訪問してくる方がどのページを見てくれているのかなどが分からなくなってしまうためGA4へ変更を行う必要があります。
現状
当サイトではNuxt.jsをサーバーサイドレンダリングで動かしているサービスです。その上にGoogleアナリティクスを実装しています。
以下が現状の状態です。
"nuxt": "^2.15.2"
"@nuxtjs/google-analytics": "^2.4.0"@nuxtjs/google-analyticsはGA4へは対応していないため対応しているモジュールへ変更する必要があります。
GA4への変更手順
①画面上部の開始をクリック

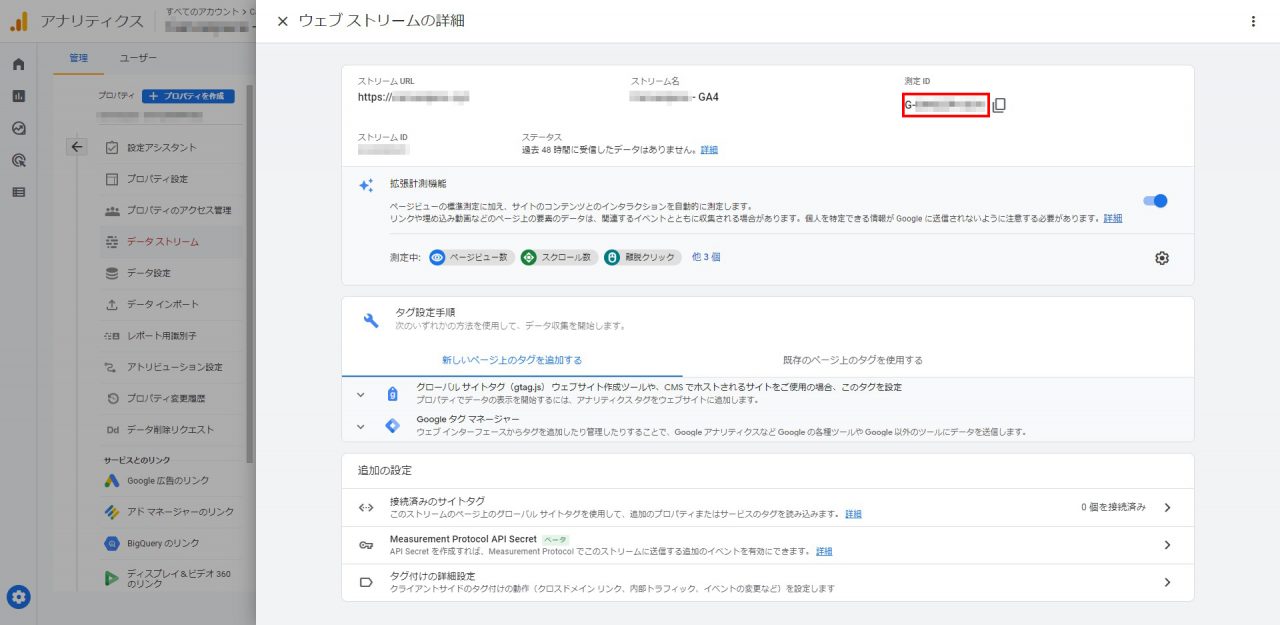
②GA4の測定IDをコピー

③@nuxtjs/google-gtagをインストール
npm i @nuxtjs/google-gtag④nuxt.xonfig.jsに設定を入力
buildModules: [
"@nuxtjs/google-gtag"
],
"google-gtag": {
id: "G-XXXX",
debug: true
}debugをtrueに設定すると開発環境でも動きます。
以上がNuxt.jsでGA4を使用する方法です。